Présentation du système SPECS
5. SPECS, un système pour la création de contenus éducatifs
5.3 Présentation du système SPECS
SPECS est l’acronyme de Structured Pedagogical Content System. Il est un système qui s’inscrit dans le domaine des hypermédias pédagogiques permettant la création de documents pédagogiques numériques suivant un modèle prédéfini.
Toutes les phases du développement de SPECS ont été encadrées au sein du Laboratoire Paragraphe de l’Université Paris VIII. Dans son état actuel, il s’agit d’un système hypermédia adapté pour un fonctionnement basé sur le Web, c’est-à-dire qu’il a été écrit à l’aide de technologies Web et que les documents produits avec lui respectent les standards W3C.
SPECS est la version actuelle de nos travaux sur le développement d’un prototype de système permettant la création et la gestion de documents pédagogiques numériques. Nous avons décidé de changer le nom du système de HTT Online à SPECS car les évolutions sont considérables au niveau de l’architecture et de l’approche du développement. En effet, SPECS constitue un outil Web orienté vers l’implémentation d’une approche « Structure First » dans le domaine éducatif.
Bien que le développement de certains composants de SPECS ait été inspiré de l’édition hypermédia, notre système a la particularité de se centrer sur les structures et non sur le formatage. L’objectif est double. Premièrement, permettre aux utilisateurs d’élaborer des documents suivant un modèle préexistant depuis une interface Web, et deuxièmement, garder une persistance de la structure au niveau syntaxique, sémantique, et pragmatique à tous les niveaux de la création et de la consultation. Il peut être dit que, dans sa forme la plus simple, SPECS est un système auteur pour structurer, modéliser, gérer et représenter des documents selon à un modèle sémantique donné.
Nous précisons que lorsqu’on parle d’une orientation Web, on entend qu’il s’agit d’un système développé pour une utilisation à partir du World Wide Web, en profitant des technologies de réseau et de protocoles Internet.
Ce choix technique répond à des raisons pratiques car les utilisateurs ciblés n’utilisent pas un même système d’exploitation informatique. Par contre, la grande majorité dispose d’un navigateur pour explorer le Web. Dans ce sens, le moteur de rendu d’un navigateur, par exemple Gecko dans Mozilla Firefox, fonctionne aussi bien sous plateforme Macintosh que Windows ou Linux.
Notre prototype a été développé avec des langages libres et populaires sur le Web afin de garantir de possibles améliorations par des tiers personnes et assurer une installation compatible avec la plupart des serveurs. Le code source est écrit en PHP et XML. Les données primaires sont également sauvegardées dans une base de données MySQL pour rendre possible la modification du contenu.
Pour le développement de la version actuelle de SPECS, nous avons pris en compte les expériences faites au cours de son évolution et surtout de son utilisation dans un contexte réel.
Parmi les améliorations, n’évoquons que le nouveau design de l’interface graphique dans ses aspects ergonomiques d’interaction homme-machine. Les approches sur lesquelles nous avons fondé les nouveaux développements ont été « orientée participation » (participatory design) et « centrée sur l’utilisateur » (user-centered design).
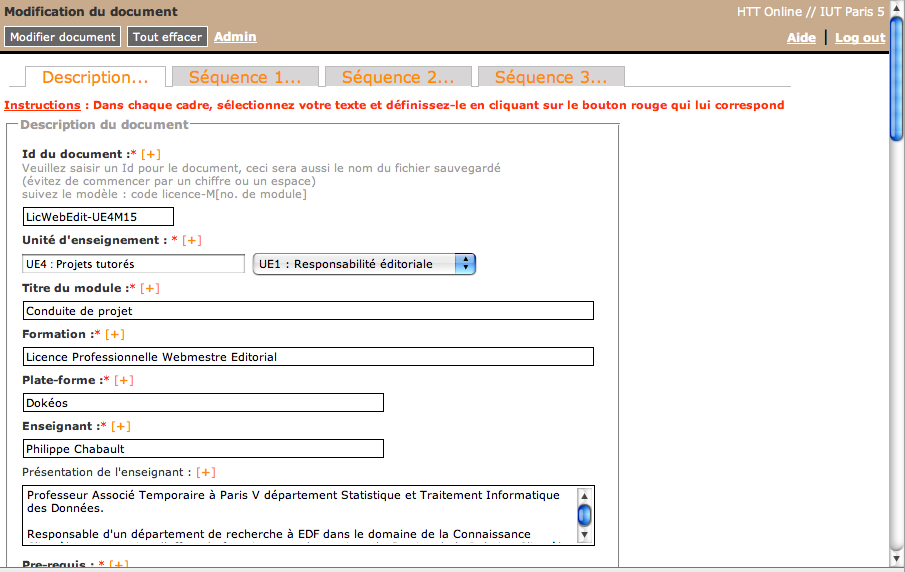
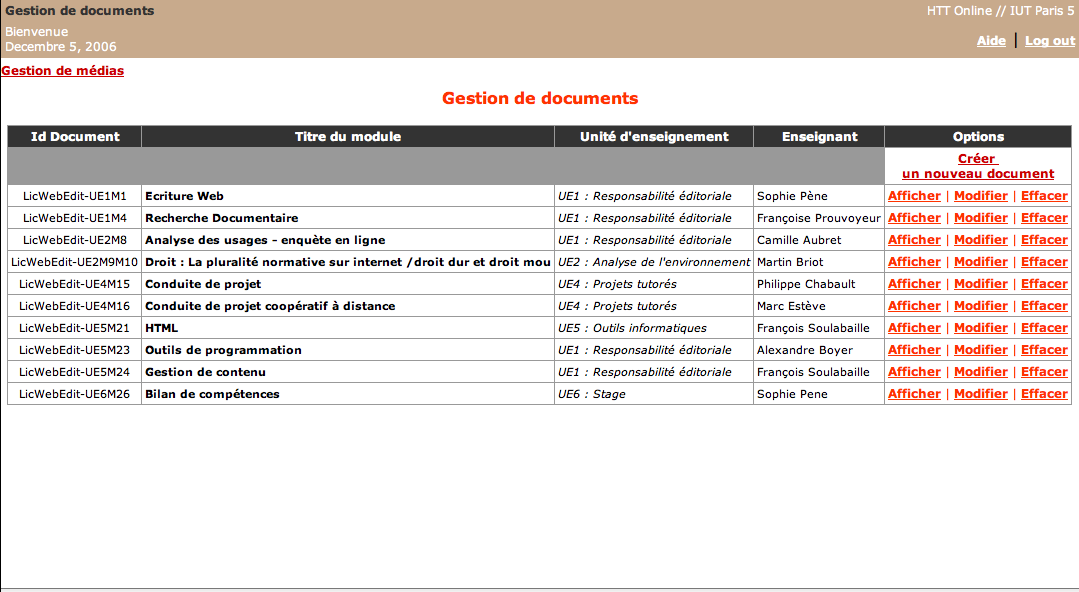
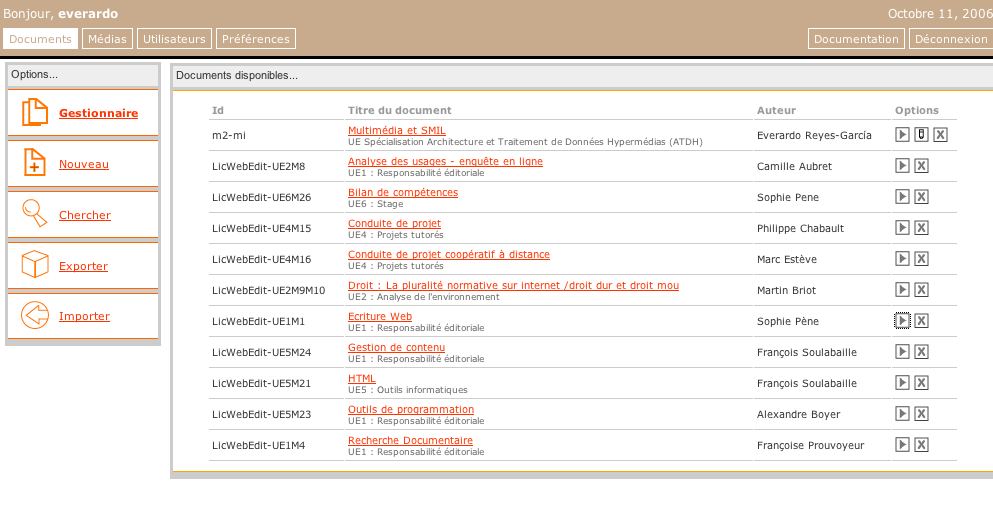
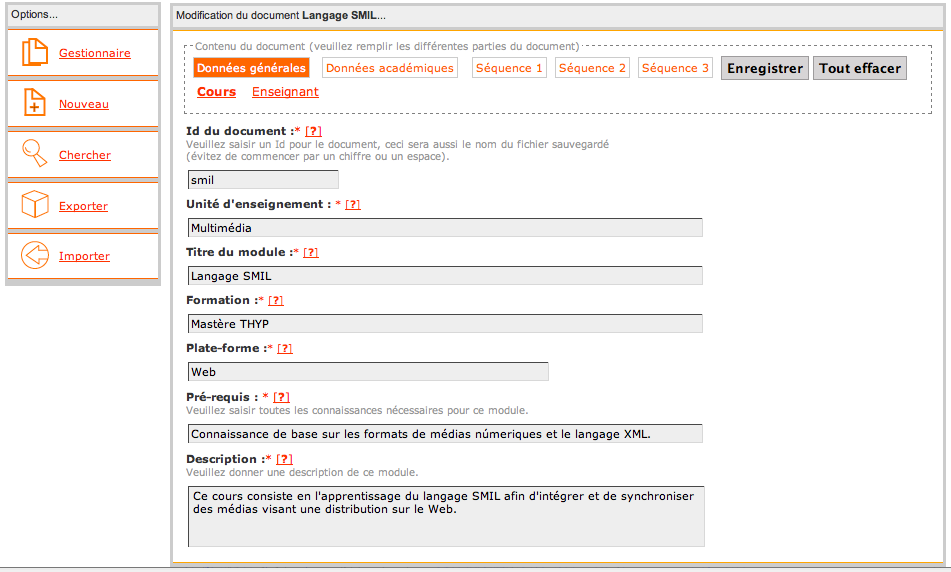
Par exemple, la figure 31 montre l’interface de gestion de documents et l’interface de création de documents de la première version installée à l’Université Paris V. La figure 32 montre les mêmes interfaces correspondant à la version la plus récente, réalisée pour l’Université Paris VIII.
HTT Online : premières versions des interfaces de gestion et d’auteur
SPECS : Versions les plus récentes des interfaces de gestion et auteur