Le site du CRIJ : Lisibilité, un seul mot : simplicité !
Chapitre 4 – Le site du CRIJ
Nous commencerons ce chapitre en abordant la sociologie des marchés, afin d’avoir une vision plus globale du thème. De nombreux sociologues se sont depuis de nombreuses années penchés sur la question des marchés, avec des définitions bien différentes tel que l’illustre Benoît Ladouceur (2009) en opposant dans une critique du Livre de Pierre Francois, « sociologie des marchés » le contraste suivant : « Il n’existe pas de définition du marché, celle-ci peut être très extensive comme celle de Ronald Coase pour lequel il s’agit « d’une institution qui facilite l’échange » ou très restrictive comme celle des économistes néoclassiques qu’ils conçoivent comme un mécanisme autorégulateur, permettant l’émergence de prix équilibrant les offres et demandes des biens et services ».
Pour ainsi dire, le marché est omniprésent, et notamment dans les relations sociales à qui il dicte ses lois.
Des travaux récents de la sociologie économique montrent que cette rencontre entre l’offre et la demande n’est pas spontanée mais passe par la mise en place de dispositifs encadrant la relation d’échange, Benoit Ladouceur (2009) précise : « c’est le cas en particulier de l’emballage qui permet aux entreprises de signifier les caractéristiques de ses produits et aux consommateurs de choisir parmi des produits similaires. » ; à cela nous ajouterons que c’est également le cas du site internet d’un organisme, qui permet au public de se repérer parmi le paysage d’informations qui s’offre à lui.
A l’heure actuelle, chacun à son opinion sur les qualités qui composent un site internet attractif ; mais au-delà des règles de base de conformité d’un site web telle que l’accessibilité universelle, il y a un mot qui revient très souvent dans les définitions de « qu’est-ce qu’un bon site web ?», c’est l’er-go-no-mie ! Et qu’est-ce que l’ergonomie, si ce n’est une image, une symbolique pour capter et fidéliser le public, ici la « communauté jeune ».
Appliqué au domaine du web, ce terme peut être défini par la capacité d’un site à répondre efficacement aux attentes des utilisateurs et à leur fournir un confort de navigation 64. Il s’agit donc de faciliter l’accès aux informations contenues sur un site web, mais c’est une notion vaste, pleine de catégories et sous-catégories de critères tels que la sobriété, la lisibilité, la rapidité, l’interactivité, l’adaptabilité etc.
Bref, un site ergonomique allie efficacité et praticité d’utilisation, nous allons donc reprendre certaines des «qualités» d’un site ergonomique en traversant de nombreux thèmes tels que l’organisation des contenus, la navigation, la mise en page ou encore le design.
Bien sûr cette liste n’est pas exhaustive et les thématiques avancées s’appuient en grande partie sur des conseils livrés par des sites de création de site web, ainsi que sur les remarques récurrentes de nos enquêtés.
C’est également sur l’idée de François Cusin65 que nous allons fonder notre analyse ; selon lui le processus de captation du public se décline sous trois dimensions fondamentales : l’attraction, la sélection et la fidélisation.
4.1. L’attraction
« Les principales qualités des sites que je consulte le plus souvent ? Euh je dirais la sobriété et la clarté » Julie, 23 ans, Étudiante
Le plan général du site doit être clair et régulier, c’est ce que l’on appelle l’homogénéité graphique : l’internaute doit avoir des repères sur la page, des éléments qui définissent la personnalité du site : il doit pouvoir se repérer à tout instant sur le site : les éléments de navigation doivent avoir une présentation relativement uniforme, se retrouver au même endroit sur toutes les pages (logo, gros titres etc.) avec au mieux le même style, le même design, la même police de caractère pour toutes les pages66 etc.
C’est grâce à cette régularité que l’internaute devient rapidement familier dans l’utilisation d’un site web.
Sur le site du CRIJ, certains jeunes déplorent ainsi le manque de visibilité de l’organisme, en effet il n’est pas rare de tomber sur un site internet en suivant des liens de partenaires ou publicitaires, on ne connaît pas systématiquement l’interface que l’on visite, c’est pour cela qu’il est important de bien repérer et le nom de l’organisme représenté, et ses fonctions ; le « qui sommes-nous » doit sauter aux yeux afin que le jeune sache s’ il est au bon endroit, si l’information qu’il cherche se trouve sur cette page.
Concernant le CRIJ, le « qui sommes-nous » est perdu dans le menu de gauche une fois passé la page d’accueil et le nom de l’organisme également est très discret, on a l’adresse du site internet mais nul part en visuel clair, et le décryptage de cet acronyme est également absent. On identifie bien le réseau d’information jeunesse mais le fait qu’il s’agisse d’un centre régional n’est pas mis en valeur, comme le souligne Alexandra :
« On ne sait même pas que c’est le CRIJ ! On devrait le voir au premier coup d’œil ! Ok, l’adresse Internet est présente mais en tout petit… » Alexandra, 23 ans, Étudiante
En dehors de ce problème d’identification, ce qui ressort beaucoup de nos entretiens ce sont les mots « fouillis » ou encore « surchargé ». Alors, comment remédier à un visuel trop dense lorsque l’on veut avant tout fournir une information complète à son public? A cela nous répondrons qu’il faut avant tout tenir compte de la nature du visuel sur lequel les données sont transmises : les informations écrites sont moins lisibles sur écran que sur papier, il faut donc tout faire pour faciliter la lecture du visiteur.
b) Le contenu : valoriser le fond grâce à la forme
Le texte doit être aéré et structuré (paragraphes et titres) et hiérarchisé par niveau d’importance (les éléments importants en haut de page, les moins importants en bas de page). Au delà de la structuration générale, une information synthétisée peut aider un site à gagner en lisibilité car une information sélective entraîne une page mieux structurée et donc plus accessible pour l’internaute.
Précisons par ailleurs que le site d’un organisme joue le rôle de vitrine ; en effet, un des enjeux du CRIJ est de garder un équilibre entre la consultation de son site Internet et de sa structure ; on remarque ainsi que divers témoignages soulignent le fait que certains jeunes se soient parfois arrêtés à la visite du site Internet et n’ont pas pris contact avec l’organisme directement :
« Si il y a quelque chose à changer dans tous ses sites, c’est de donner envie au gens d’y aller. » Lisa, 23 ans, Étudiante
Donc tu t’es déjà rendu au CRIJ, mais ensuite tu as préféré consulter leur site internet ? « bin oui y’a les mêmes infos pourquoi se déplacer?» Jack, 25 ans, Salarié
« Sur le CRIJ tu trouves les mêmes annonces si tu te déplaces ou sur le site internet » Valérie, 23 ans, Étudiante
« Je n’ai jamais eu besoin de m’y rendre directement car à chaque fois, toutes les informations dont j’avais besoin étaient sur le site » Alexandra, 22 ans, Étudiante
Pour autant, bien que synthétiser l’information puisse permettre une meilleure lisibilité de la page, il faut envisager une redirection, et non une suppression des données disponibles car comme nous le disions précédemment, il s’agit là de l’affichage de l’institution, et un site Internet trop « pauvre » en informations, risquerait de nuire à la crédibilité de l’organisme.
Nous resterons alors sur l’idée qu’il s’agit là de « profils » spécifiques d’usagers : il y en a qui sont prêts à se rendre dans les structures des organismes, et d’autres qui, quelles que soient les motifs, ont établi un type de recherche distanciée. On en arrive alors au fait qu’il peut être restrictif de comprendre le « contact » comme uniquement présent dans une relation de face à face.
En toute logique le jeune ne se déplacera pas pour avoir les mêmes informations qu’il a déjà obtenu sur Internet mais pour un complément, c’est pourquoi il faut lui « vendre » une personnalisation de l’information, par un chaînage de la visite du site et d’un entretien individualisé, pas forcément en face-à-face, et intégrer ainsi l’entretien à distance dans la politique de l’organisme.
Elément que souligne Lisa : « Ils devraient mettre en évidence une rubrique : NOUS CONTACTER … ou A VOTRE ECOUTE … » Lisa, 23 ans, Étudiante
c) La typographie
La hiérarchisation et la structuration du texte sont des éléments extrêmement importants, et pour les mettre en vigueur, il faut limiter les effets (tels que le soulignage, l’italique, la police, les puces etc.) afin de ne concentrer les internautes que sur des mots clefs et des informations réellement pertinentes.
Le contraire risque de morceler le regard de l’internaute, au risque de perdre son attention. La taille du texte doit également être suffisante, car trop d’informations écrites en petits caractères risquent de décourager le visiteur. Éléments repris par nos jeunes enquêtés :
« Les titres et les textes ont quasiment tous la même taille, rien ne ressort réellement, de toute façon on ne lit pas les informations dans les blocs de texte, elles sont trop condensées. On va cliquer directement sur les cadres colorés et on passe à autre chose. » Raphaël, 23 ans, Étudiant
« Le site de crij a la police un peu trop petite, ça peut être un moins pour les personnes ayant des soucis de visibilité » Adrien, 21 ans, Étudiant
« Les liens d’accessibilité (longs et malvoyants) sont tout petit au milieu de la page après pleins d’autres informations. Je trouve qu’il y trop de texte pour une page d’accueil. » Rémi, 19 ans, Étudiant
Il a également été souligné dans certains de nos entretiens que l’écriture en biais du logo du CRIJ était susceptible de déstabiliser les jeunes car cela ne correspond pas vraiment à la « nature » de l’organisme, censé refléter une image sérieuse et fiable ; il semble donc que l’internaute se forge l’image qu’il a de l’organisme représenté en fonction d’une certaine norme.
D’une part il a des références et peut ainsi comparer à d’autres sites web qu’il a déjà visité ; et d’autre part il associe les éléments du site à sa « personnalité », dans le cas du CRIJ, certains aspects semblent jouer contre sa crédibilité :
« (…) Un bandeau sur lequel les écritures sont en biais, avec ces cou- leurs flashes, c’est pas hyper sérieux quoi, le site de facebook qui est un site de « loisir » est bien plus sobre et fait plus sérieux (…) en fait ça m’inspire pas confiance. » Julie, 23 ans, Étudiante
d) Les schémas classiques
* Les menus
Il semble selon les dires de divers sites de création de site web que le menu doive rester dans la simplicité afin de ne pas perturber l’internaute ; encore une fois, les visiteurs sont habitués à une certaine architecture de site et trop s’en éloigner risquerait de les perdre.
La forme la plus courante semble être la suivante : un menu principal sous la forme d’une barre en haut de la page et des sous menus sur la gauche, ensuite les publicités/partenaires etc. et les références ou contacts varient souvent de place. C’est en fait encore une question de hiérarchie, l’organisme doit ordonner les informations fournies en fonction de leur importance de façon à ce que l’internaute puisse se retrouver sur la page qu’il visite.
* Le classement des zones de l’écran
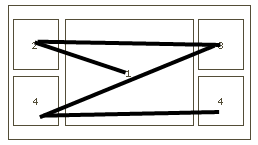
Des études ont prouvé que l’œil et l’attention de l’internaute se portaient de façon différente sur les différentes zones de l’écran : le centre en premier lieu, puis le haut gauche, le haut droit et enfin les côtés bas. Schématiquement :
Et oui… il semblerait que l’on regarde en Z ! Il est donc préférable de classer les éléments les plus importants de la page en conséquence. Selon ces études le parcours de l’œil est également facilité par des alignements verticaux ou horizontaux (d’où l’importance de la hiérarchisation et de la structure des menus et du contenu).
Cependant il semble, selon les études sur le sujet, que l’œil ne soit pas capable de parcourir des lignes trop étendues, ainsi il n’est pas conseillé de présenter des textes sur la totalité de la largeur de l’écran67.